¿ Qué es HTML?
Estructura interna
Salto de línea
Párrafo
Títulos
Enfasis
Hipervínculo a otra página
Hipervínculo a otro sitio WEB
Imágenes en una página
Hipervínculo en una imagen
Apertura de un hipervínculo en otra instancia del navegador
Enlace a un correo
Anclas en la misma página
Anclas en la otra página
Lista ordenada
Lista no ordenada
Lista de definiciones
Listas anidadas
Tablas
Tabla con encabezado
Tabla con título
Combinación de celdas
Titulo de la pagina
Contenido de la cabecera
Comentarios en una página
Caracteres especiales
Formulario form
Formulario input
Formulario texarea
Formulario checkbox
Formulario radio
Formulario Select 1
Formulario Select 2
Formulario Select 3
Formulario Button
Formulario Button 2
Formulario type=
Formulario - input type=
Formulario - agrupamiento de controles
Formulario - controles con valores iniciales
Formulario - orden de foco de controles
Formulario - Inhabilitar controles
Formulario - Text/password y maxlength
Formulario - text/password/textarea y readonly
Formulario - Envío de datos mediante mail
Formulario - label
Frames
Actualización de un frame
Frames - Medidas
Frames - propiedades
Frames - Anidamiento
iframes
Declaración DOCTYPE
HTML Transitional
DOCTYPE. HTML Estricto
DOCTYPE. para Frames
Validación de enlaces
Conceptos hojas de estilo
Texto en CSS
Elementos div y span
Fuentes con CSS
Elementos obsoletos de html
Formulario - agrupamiento de campos
El elemento fieldset representa un conjunto de controles en un formulario (form), opcionalmente agrupados bajo un mismo nombre. Este elemento puede ser particularmente útil en formularios grandes, donde la legibilidad y la facilidad de acceso pueden ser mejoradas mediante la segmentación. Lo navegadores mostrarán normalmente un marco alrededor de los controles agrupados.
Un fieldset puede adicionalmente tener un título o nombre, que puede ser provisto por el elemento legend. En tal caso, el elemento legend debe ser el primer hijo de fieldset.
El HTML dispone de un elemento llamado fieldset que solo tiene el objetivo de recuadrar y agrupar un conjunto de controles de un formulario. Debemos encerrar todos los controles a agrupar entre las marcas <fieldset> y </fieldset>. Además para agregar un título a este recuadro debemos agregar otro elemento HTML llamado legend.
Confeccionemos un formulario que solicite los datos personales de una persona y los datos del lugar donde trabaja, cada grupo de datos los dispondremos en un fieldset:
<html>
<head>
<title>Prueba de formulario</title>
</head>
<body>
<form action="registrardatos39.php" method="post">
<fieldset>
<legend>Datos personales</legend>
Apellido y nombre: <input type="text" name="nombre" size="30"><br>
Documento de identidad: <input type="text" name="dni" size="8"><br>
Fecha de nacimiento: <input type="text" name="fechanacimiento" size="12"><br>
Dirección: <input type="text" name="direccionpersona" size="30"><br>
</fieldset>
<fieldset>
<legend>Datos Laborales</legend>
Nombre de la empresa: <input type="text" name="nombreempresa" size="30"><br>
Actividad: <input type="text" name="actividad" size="50"><br>
Dirección: <input type="text" name="direccionempresa" size="30"><br>
</fieldset>
<input type="submit" value="Enviar">
</form>
</body>
</html>
<head>
<title>Prueba de formulario</title>
</head>
<body>
<form action="registrardatos39.php" method="post">
<fieldset>
<legend>Datos personales</legend>
Apellido y nombre: <input type="text" name="nombre" size="30"><br>
Documento de identidad: <input type="text" name="dni" size="8"><br>
Fecha de nacimiento: <input type="text" name="fechanacimiento" size="12"><br>
Dirección: <input type="text" name="direccionpersona" size="30"><br>
</fieldset>
<fieldset>
<legend>Datos Laborales</legend>
Nombre de la empresa: <input type="text" name="nombreempresa" size="30"><br>
Actividad: <input type="text" name="actividad" size="50"><br>
Dirección: <input type="text" name="direccionempresa" size="30"><br>
</fieldset>
<input type="submit" value="Enviar">
</form>
</body>
</html>
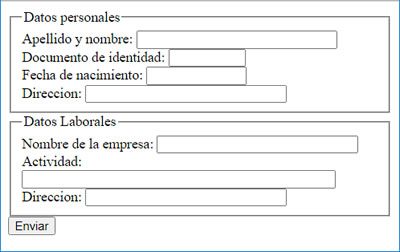
El código anterior se verá así:

Podemos ver que cada grupo de controles está encerrado con el elemento fieldset:
<fieldset>
<legend>Datos personales</legend>
Apellido y nombre: <input type="text" name="nombre" size="30"><br>
Documento de identidad: <input type="text" name="dni" size="8"><br>
Fecha de nacimiento: <input type="text" name="fechanacimiento" size="12"><br>
Dirección: <input type="text" name="direccionpersona" size="30"><br>
</fieldset>
<legend>Datos personales</legend>
Apellido y nombre: <input type="text" name="nombre" size="30"><br>
Documento de identidad: <input type="text" name="dni" size="8"><br>
Fecha de nacimiento: <input type="text" name="fechanacimiento" size="12"><br>
Dirección: <input type="text" name="direccionpersona" size="30"><br>
</fieldset>
Luego el título de cada fieldset lo disponemos con:
<legend>Datos personales</legend>
